Mobile apps, ads and consent
I’ve recently spent some time adding the Google User Messaging Platform (UMP) to Tic-tac-toe Collection. The motivating factor was needing to support App Tracking Transparency in iOS 14 when using AdMob, but more generally, due to the GDPR, apps have significant requirements around consent and data management (especially with ads) and my haphazard custom implementation was a pain and probably not entirely compliant.
My effort to do this led me to learning quite a bit about the current state of this in apps and on the web.
Aside - Technical implementation
UMP is provided as a native library for both Android and iOS. There are official Xamarin bindings available for each (they are very new, and for a while I had to bind the iOS implementation myself).
I created a cross-platform wrapper to make using it easier in a Xamarin Forms app.

Consent Management Platform
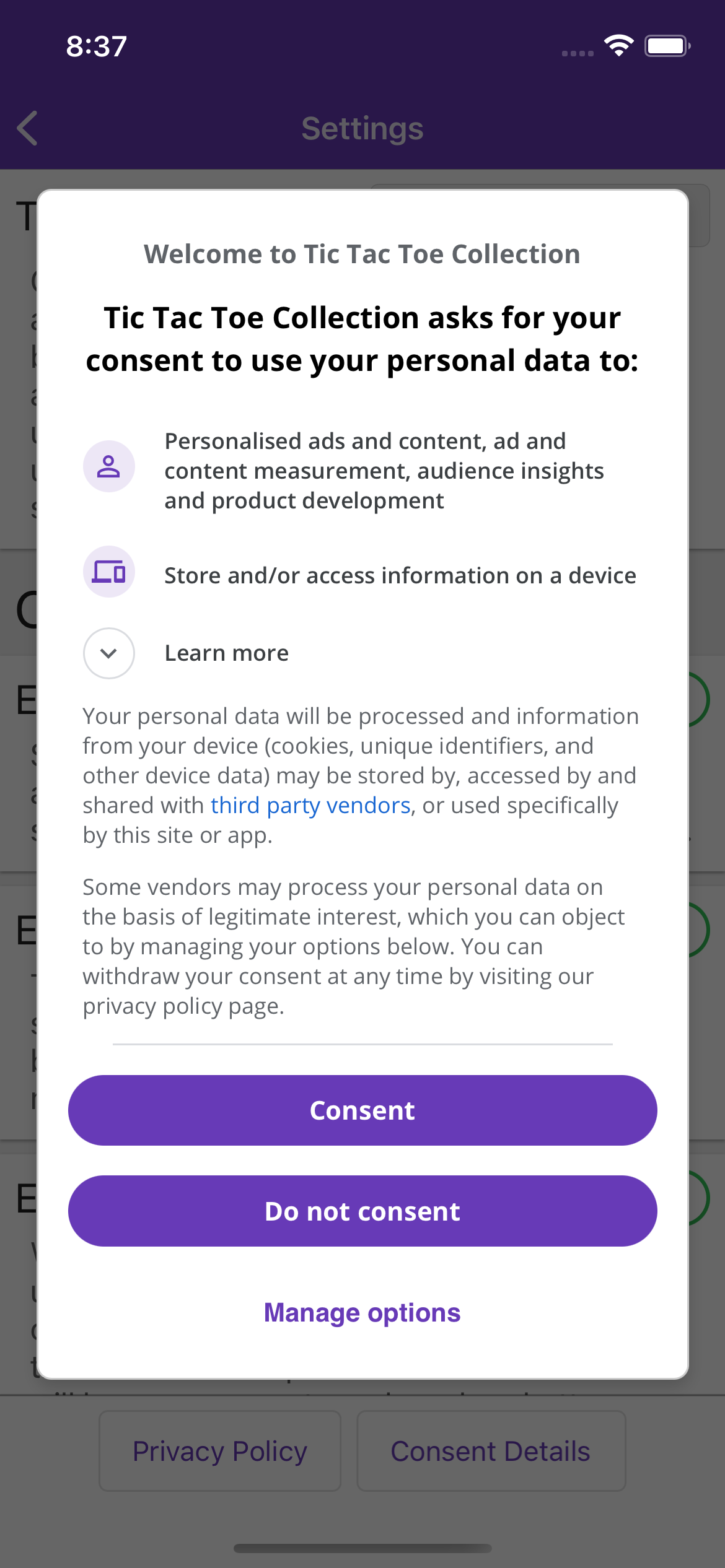
Google UMP is an implementation of a Consent Management Platform (CMP) as defined by the IAB (I tried to find a link to a neutral definition, but if you search Google for “Consent Management Platform”, you get a whole load of ads for companies wanting to help you).
This will look very familiar to most European users (and probably others) since most websites display a popup with a similar setup. What I did not realize until investigating this is that the information and settings it contains (down to the exact wording in some cases) is very proscribed and there it not much leeway about how the information is presented (possibly explaining why they all feel so universally unpleasant to use).
More surprising, at least initially, is that the way this information is stored is actually really well defined as part of shared API - the Transparency & Consent Framework by the International Advertising Bureau Europe. The popup which you provide consent through makes the information available to the hosting site (as well as advertising components on the page) in a predictable way.
A lot of the information is contained in this GitHub repo, with the API defined here.
The web API is really well specified and provides a JavaScript object available for anything on the page to query to get current consent status. The mobile API is a bit less so. Basically the data is stored in the shared preferences for the app (SharedPreferences on Android and NSUserDefaults on iOS) with well known keys you have to query yourself.
(Mainly just for fun, I created a package for querying this data with Xamarin.)
There a few things about the spec that I found interesting:
- The “purposes” for which data can be used are very specifically defined, and numbered. Many things refer to them by number.
- The list of vendors is also centrally determined and numbered.
- There is what appears to be a typo in the spec: property names include
VendorConsents,PurposeConsentsand thenPublisherConsent. This last one is structured the same as the others, but named in the singular. And since, like HTTP referer, it wasn’t caught before publication, it is now set in stone.
Some problems
There are some problems with this system. Some are general and some are specific to Google’s implementation.
The biggest is the language presented to the user is still very verbose. The whole point of the GDPR was to give users more insight and control about how their data is used. I seriously doubt many people will actually make an effort to understand all the purposes and the consequences of them.
One weird limitation of Google’s implementation is that it is impossible for the user to see their previous consent status and to tweak it slightly. When you first display the form, everything is turned off. The user can select to accept everything or dig through and accept individual permissions. If the form is presented again, everything is turned off again. If the user wanted to revoke or grant a specific permission, they’d have to remember themselves what they chose last time.
Even worse, there is no way to exit the form without making changes. If you launch them form, and select “Manage options”, your only way out saves the “everything off” state.
Purpose one
The first numbered purpose is “Store and/or access information on a device”. This is essentially a technology agnostic way of referring to a cookie. It doesn’t actually allow an app or website to do anything itself, it has to be combined with another purpose. And interesting things happen if the user does not grant it.
Most significantly, Google Mobile Ads (whether using AdMob or Google Ad Manager) will refuse to display any ads at all. In theory any app using Google Ads should be using a system that checks if the user is subject to the GDPR, request consent for purpose one and then respect it in this way.
The new update to Tic-tac-toe Collection does that. Which means European users who refuse consent will disables ads completely, for free. Since my ad revenue is low, and I’m already not a big fan of how mobile advertising tends to work… I’m kind of okay with it.
Interestingly, there is some debate about whether the GDPR actually requires this. If an app requires ads to be financially viable, and storing cookies is required to technically deliver ads (say for basic stats tracking or fraud prevention - not personalisation) that sounds very much like a legitimate interest, which means it can be done without consent. Google does address this here with the following quote
Google uses cookies or mobile ad identifiers to support ads measurement. Existing ePrivacy laws require consent for such uses, for users in countries where local law requires such consent. Accordingly, our policy requires consent for ads personalisation and ads measurement where applicable, even if ads measurement can, for GDPR purposes, be supported under a controller’s legitimate interests.